
上一章我们完成了 Webpack HMR 的配置,这也是在前端工程化开发后的标配。相信这些新的东西能让你体会到一些不一样的感觉。这一章我们主要把上一章的配置进行一些优化,并且添加一些打包压缩之类的配置。我们在第一章完成了基本的配置,能够打包输出静态文件。在第二章完成了 HMR 的配置,但是我们会发现在第二章里并不会输出静态文件。所以这里引出一个概念,在前端工程化的项目里,开发与生产并不一定会用同一套配置。开发时我们需要自带服务器、需要 HMR ,但是在生产环境并不需要这些,我们只需要一些静态文件,往 nginx 一丢就可以了。接下来主要就会讲这一部分!
配置优化
项目需要同时具备 dev 和 build 两套配置,所以我们抽离其中一些公用的配置,减少的样板代码的重复出现。仔细思考,我们会发现其中 loaders 部分是通用的,部分 plugins 也是通用的。所以我们可以在 build 目录建立一个 base 配置,内容与项目根目录下的 webpack-config.js 项目。然后去除一些不通用的配置:
|
|
上面配置存在一些问题,例如存在一些绝对路径、多入口文件配置问题,我们可以使用 NodeJS 的 path 模块来获取正确的路径,并且对多入口文件进行修改:
|
|
__dirname:NodeJs Api ,获取当前目录
path.join(__dirname, ‘../‘, dir):拼接目录
但这样也不太好,因为开发与生产的构建过程我们最好通过一些环境变量来进行干预,例如一些路径我们可以通过环境不同而输出到不同路径。这里我们新建一个 config 目录,用来存放环境配置:
|
|
|
|
webpack-merge 模块用来合并对象,这里 dev.env.js 覆盖了 prod.env.js 的值
|
|
接下来我们来改造 webpack.base.conf.js:
|
|
这里添加了 Babel 、字体相关配置。并且将 css-loader 去除,因为 css 相关 loader 比较多。需要追加一些 sass、less 等等。封装成一个工具函数比较好
Babel:用来将 ES6 编译成 ES5 的工具
ESLint 需要添加一下配置文件
|
|
|
|
新建一个 utils.js:
|
|
继续改造 webpack.base.conf.js :
|
|
至此完成了 webpack.base.conf.js 的改造,通过封装工具函数、独立路径配置来达成高可用配置的效果。接下来完成 dev 环境的配置,我们新建一个 webpack.dev.conf.js 文件:
|
|
接下来修改 dev-server.js :
|
|
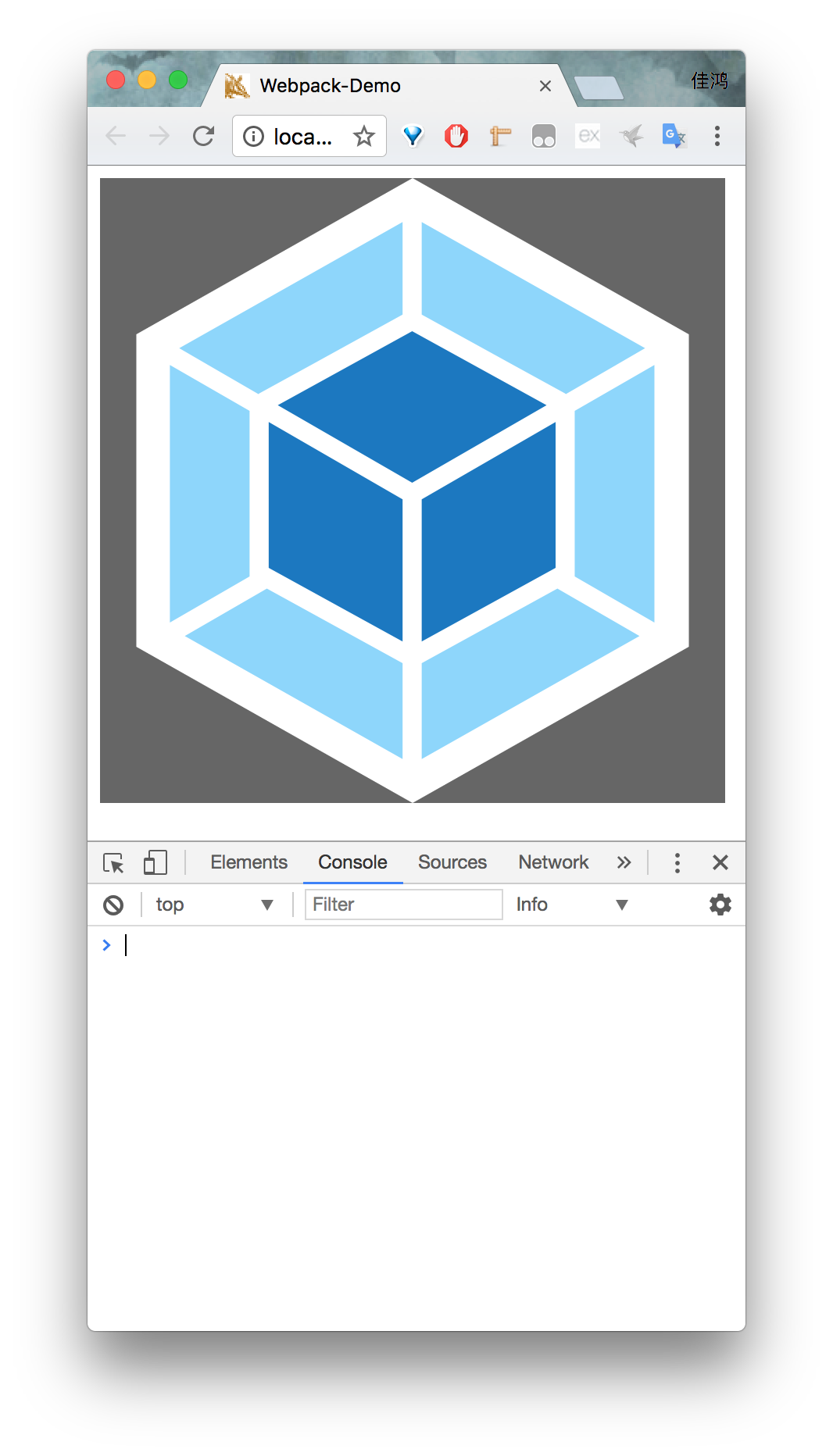
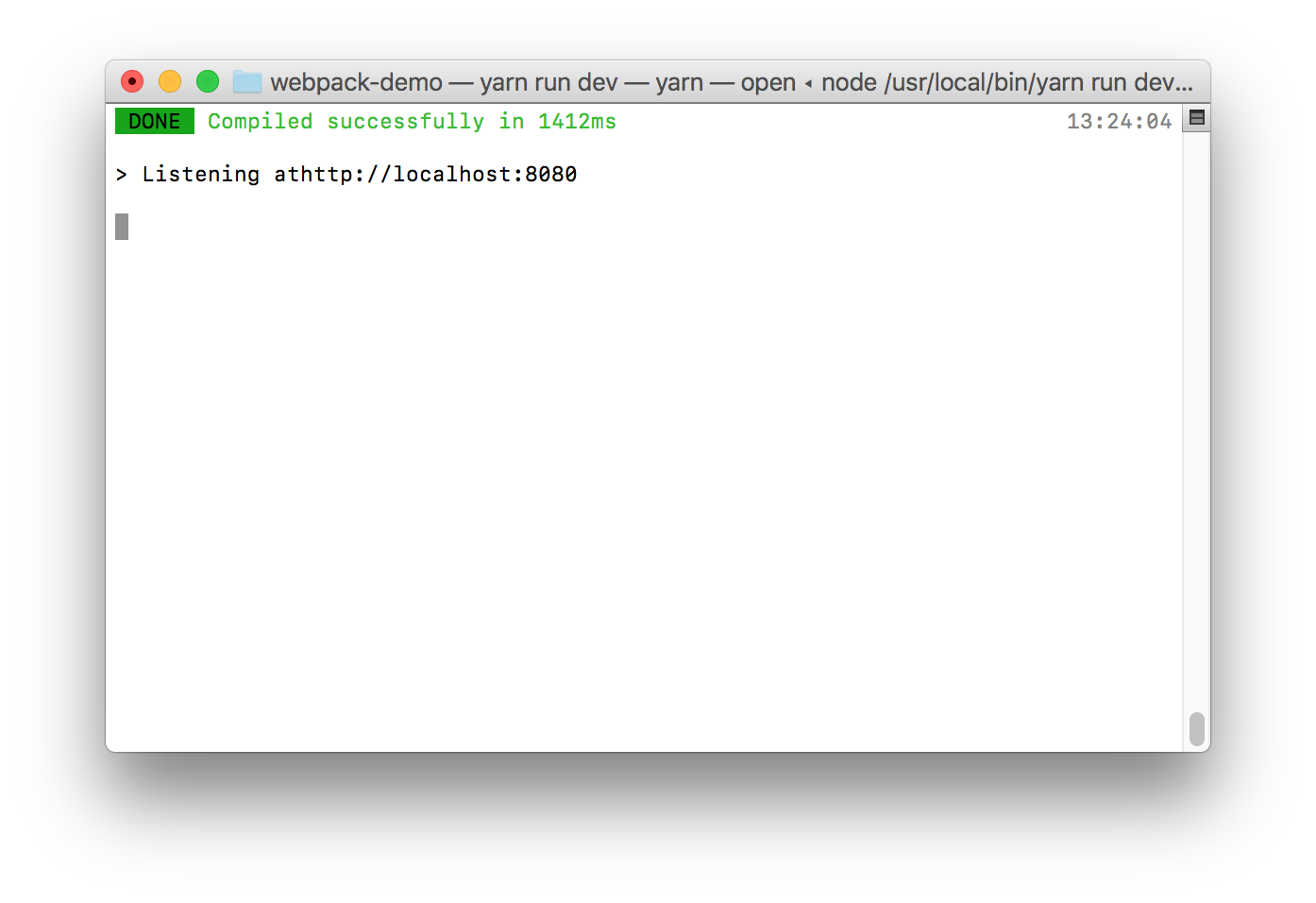
现在完成了 dev 环境的配置,执行 yarn run dev 来测试一下吧!


很完美!不是吗!有了上面的基础,接下来编写 build 配置就稍微省些力气了,新建 webpack.prod.conf.js :
|
|
创建 build.js 文件:
|
|
安装相关的依赖:
|
|
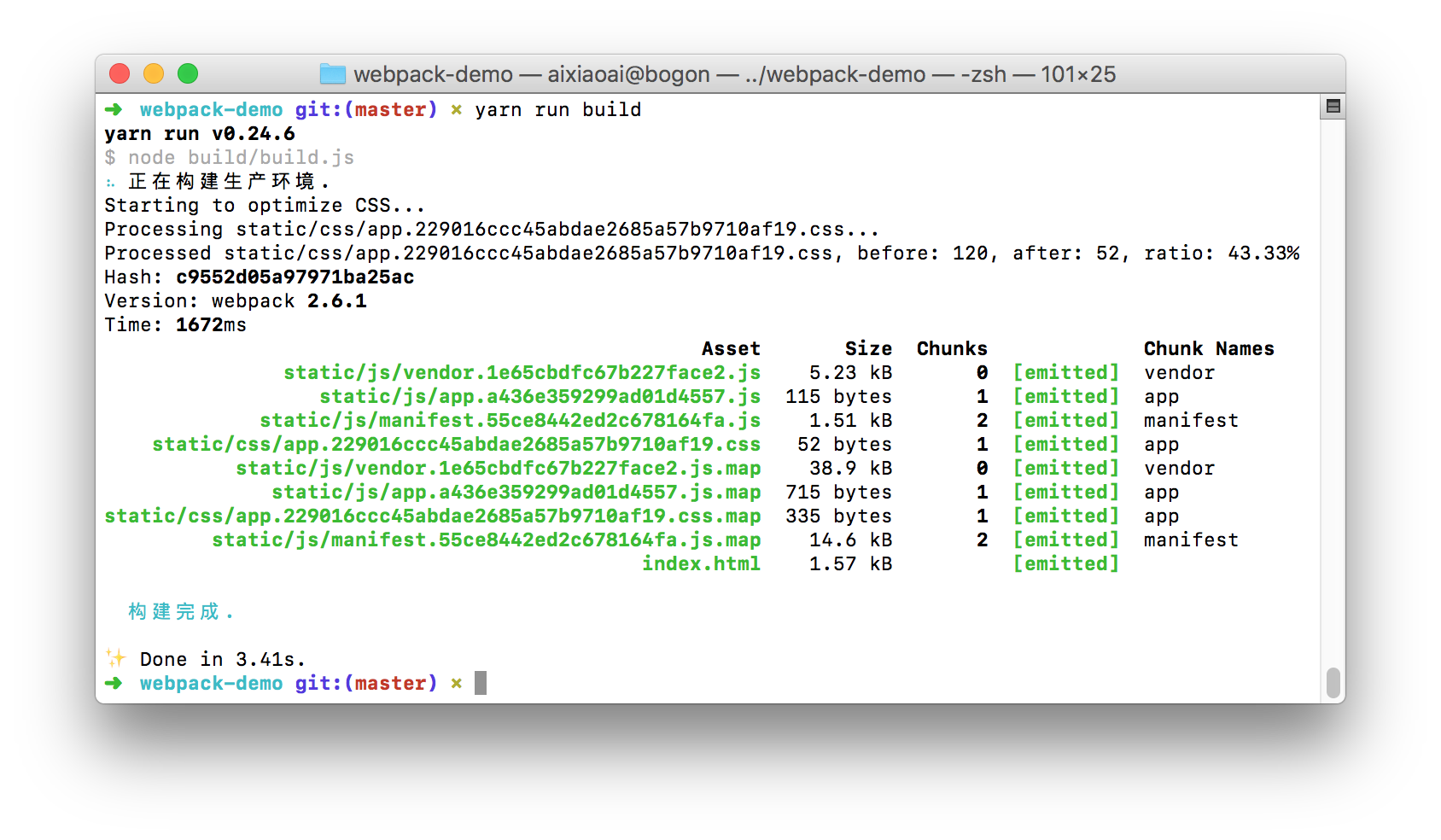
执行 yarn run build 试一下吧!

大功告成!源代码